Hi there!
It’s been my privilege to work as an Animation, Art and Creative Director for international brands on a variety of projects, bringing my expertise for animation, brand awareness and knowledge of different mediums to effect. I’ve done it all: working on pitches, presenting the idea to clients, running the production and jumping in to animate, storyboard, design and composite. The following projects exemplify how I’ve utilised my eye and experience to create bespoke animation and design styles that are tailored to the requirements of each job.
Creative Director: Alex Bernas
Design: Paul Layzell, Alex Bernas
Animation: Reza Iman, Alex Bernas
Sound Design: Sashko Potter Micevski
Brand Partner: Waze
Creative Director: Jeff Gonick
Creative Producer: Simone Henault
Meet Mr Lake: the happy-go-lucky Drivers’ Ed teacher you never knew you wanted. Waze came to me with this character and a couple of scripts, asking me to help create a series of irreverent but informative animations for social media. The brief: make something weird, wonderful, and funny that will retain viewers on social media—particularly within the target demographic of under-24s—and boost engagement with Waze’s profile. Another parameter was creating a rock-solid animation pipeline that could churn these episodes out weekly, like an animated sitcom
Waze has a well established design language, but with with viewer retention being the goal, I pushed its boundaries and developed an authentically quirky, humorous motion language by:
Having the character move in unexpected ways
Using a restless camera to constantly give the audience new information
Incorporating mixed media/collage
Exaggerating expressions for comic effect
Everything in this world is aimed towards getting a chuckle out of the viewer, and we achieve that by making surprising movement and acting choices. For example, every time the script said “Mr Lake walks off screen” I found a more interesting way of moving him around his world.
Why walk…
…when you can roll
At the beginning of the project, I reviewed each script with the client. We rewrote the stage directions to emphasise unconventional acting choices and visual humour, ensuring every moment was engaging and would maintain a steady stream of jokes. I then boarded these revisions for client approval, with every design and animation choice crafted to conjure visual delight from thin air, constantly delivering gags to the viewer.
In contrast to a typical animated sitcom, which traditionally use fixed compositions in a mid shot, we use a restless camera that constantly darts around the set to deliver new information and maintain the viewer’s attention. We punctuated the animation with close ups, mid shots and zooms to stop the audience from swiping away as well as adding visual humour: letting us focus in on the ensuing silliness. By avoiding the stasis of a typical single-camera set up, we weave in and out of Mr Lake’s world: highlighting jokes and information, and ensuring the viewer is constantly stimulated.
Early on we decided to try and incorporate mixed media and collage into our animations to create visual flights of fancy. When the script said “Mr Lake runs down a football field, like he’s in a video game”, we designed a Mr Lake video game for him to run through. This approach added nuance and texture to our motion and design language, allowing the entire world to transform in an instant. We continuously sought ways to introduce fresh designs that deviated from Waze’s established aesthetic, keeping the audience engaged and surprised.
So we’ve got our unconventional movement, restless camera and mixed media gags. The cherry on top was how we distorted Mr Lake’s expressions to a ludicrous, grotesque, hilarious degree. The Waze app has a whole series of emotions available, designed to let the user express how they feel while they’re driving, and I used these as a starting block, but pushed the design of them as far as possible to maximise the humour.
All these creative decisions led to significant viewer retention among the under-24 market and garnered tens of thousands of views. By moving the character in unexpected ways, utilising a restless camera, incorporating mixed media, and exaggerating expressions, we created engaging and humorous content that kept viewers hooked. In the wake of the project’s success, I’ve been working with Waze to develop other projects for Mr Lake, so look forward to seeing more from our favourite Drivers’ Ed teacher!
Creative Director: Alex Bernas
Animation: Scott Jonsson, Justin Lemon, Billy Mpetha
Brand Partner: Waze
Creative Director/Head of Creative: Jake Shaw
Creative Producer: Virginia Vargas
___
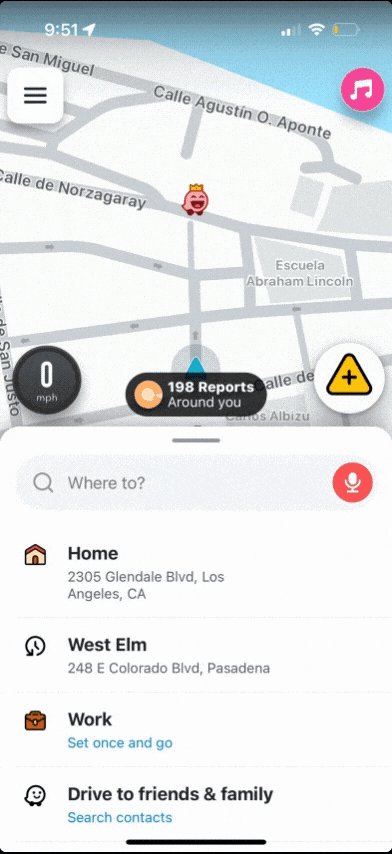
After the success of Drivers Ed, Waze presented me with a rather unique challenge: animating the Wazer logo on their splash screen and having it highlight features in the app. Their previous vendor had not met expectations so they turned to me for a fresh approach.
Waze sent me these examples that they weren’t happy with, have a look.
There’s nothing technically wrong with this animation, but it doesn’t capture the spirit of the brand. This animation is the first thing users see when they open the app—a visual handshake - and it needs to be great. So! The challenge here was creating an animation that could live at the crossroads of:
Brand: it’s the company’s logo.
Product: the animation has to be integrated into the app.
Character: the Logo (it’s called a Wazer) is anthropomorphised.
Again, there is nothing wrong with the examples above, but their motion language lacks arguably the most important element: character. By treating the Wazer as a logo rather than a character, they missed a significant opportunity to represent the brand’s identity effectively. I chose to focus on shaping the Wazer’s personality through motion.
To achieve this, I assembled a team of animators with specific character animation experience who were also technically adept at creating and delivering Lottie files. This distinction was crucial: while there are many talented motion graphics artists, I wanted a team capable of truly representing the Wazer’s joyful, upbeat and cheerful mood.
Waze asked me to deliver 5 different animation explorations for my first review, with the expectation to hone it down to 3. I worked with my team of three animators and presented over 20 initial ideas.
The next stage involved working with the Head of Brand to ascertain which animations were successful and to take those learnings and carry them over to our final selects. During this process we worked out the rules that govern the character: how do the Wheels move? How much does the Wazer’s body squash and stretch when it moves? How do we draw the animation accents?
Of the initial 20+ animations delivered, we focused in on the following six actions and applied the character rules we’d established for our final output.
By overdelivering during the initial exploration phase, I gathered enough data to discuss and refine the concepts with Waze’s creative team, helping to establish clear guidelines. One idea I pitched was to create multiple splash screen animations for different times of the year, representing various holidays and Waze is now developing this concept internally. Additionally, I was asked to write an animation bible for the Wazer, which will guide all future logo animations for the brand.
This project was a joy: millions of people use Waze every day, and I’m delighted to have played a part in bringing their irreverent brand to life for every single user. It’s thrilling to have contributed to such a widely recognised app and to have helped shape its visual identity.
Creative Director: Macauley Johnson
Art Director: Ana Chang
Animation Director: Alex Bernas
Lead Compositor: Andrew Tan
CG Supervisor: Kevin Kolodinsky
Executive Producer: Antonio Hardy
Senior Producer: Christina Yiallouris
Associate Producer: Bella Bergeron
Production Assistant: Jack Readman
Lead Designer: Jina Kwon
Designers: Aivy Nguyen, Kiron Robinson, Cendan Claiborne, Jose Bernabe, Kyle Fewell,
Siena Mae, Stephanie Stromenger, Tiago Calliari, Victorien Aubineau
Cel Animators: Aivy Nguyen, Alex Bernas, Ana Chang, Danni Fisher-Shin, Zach Herdman, Barbara Benas,
Billy Mpetha, Bruno de Mendonca, Deco Daviola, Laura Yilmaz, Michael Relth, Olivia Blanc, Romario Clarke
Media Manager: Adrianna McKinley
3D/ Previz Animators: Han Hu, Kevin Kolodinsky, Stephen Van Wyk, Derek Friesenborg,
Sarah Wolfe, Steven Dvornik
Compositors: Kenny Kerut, Sam Bachman, Andrew Tan, Dylan Blau, Jip Jeong
Editor: Dominic Strazulo
Working with Riot Games, the team at Scholar created a short film showcasing some of the badass e-sports players participating in the inaugural Valorant Game Changers Championship - an event that showcases female and gender marginalised players . As Animation Director, I was deep in the trenches for this 6-month job: leading the cel animators and story artists, ensuring they captured the unique, badass essence of each competitor; guiding the 3D animation and previs to align with the Creative Director’s vision; and performed quality control checks at all production stages, from the pitch through to delivery.
Part of my role involved developing a pipeline that allowed the animators to iterate on the intense, time-consuming action sequences while also providing the flexibility to regularly report back to the client. Logistically, I was involved in dividing up the scenes between my team, using my expertise and experience to discern which animator would be a good fit for each shot and how long it should take them. A particular challenge was finding time to animate a few shots between my other responsibilities, but I ended up animating a majority of the FX shots in the piece.
Heavily influenced by Anime as well as other Riot Games Anthem Videos, we wanted to create a unique spin on the Valorant Universe, and I helped develop a style of movement that captured the gamers’ competitive spirit . In lieu of a traditional storyboarding process we worked with rough animation right from the start, which let us capture a thrilling momentum - maintaining a pulsating, kinetic energy for the duration of the piece. This meant we had a focus on the characters’ movement throughout the whole production, giving the animators the freedom to explore the outer limits of their ability, pushing their skills to the limit.
I was the main point of contact for the team of 13 cel animators and 2D animators during this phase. I worked closely with Creative Director before passing their notes to the the animators while we roughed out the movement, ensuring that we kept a consistent motion style to the characters.
A big part of what makes the characters feel so dynamic is their sense of weight. I meticulously reviewed each individual frame of animation to identify opportunities for enhancing the action by exaggerating specific poses, particularly the landing and launching frames.
To ensure the cel-animated characters blended seamlessly with the 3D and 2D-animated backgrounds, we made sure the backgrounds reacted to the weight of the characters. This integration was crucial for maintaining the cohesion, sense of immersion, and impact of the animation.
This job was wild: we aimed to create an anthem video that hyped the audience up the Valorant Game Changers competition as well as shining a light on under-represented gamers, showing that anyone could be a badass. This video has gone on to amass ~650k views on Youtube as well critical acclaim, winning the Motion Award for “Title Sequence for a Live Event” as well as a Silver at the Shots Awards for “Best 2D Animation”. And sure I like the awards, but in my eyes comments like this are what make this project a success:
Creative Director: Will Campbell
Art Directors: Alex Bernas, Michael Cafarelli, Wu Hyun Lew
Managing Director/ Executive Producer: Anne Skopas
Executive Producer: Kate Aspell
Head of Production: Nakia Cooper
Senior Producer: Andrew Rindlaub
Designers: Ana Chang, Danni Fisher-Shin, Zach Herdman, Irma Hasanic, Madison Kelly, Susie Scheer, Amy Wallace, Kyle Fewell
Cel Animators: Alex Bernas, Olivia Blanc, Lyuben Dimitrov, Michael Relth, Julia Simas
3D Lead: Tim Hayward
3D Generalists: Michael Cafarelli, Vin Kim, Jay Kim, Jeffrey ‘Jip’ Jeong
Model/Texture Artist: David Martin
3D Animators: Han Hu, Stephen van Wyk, Sarah Wolfe
Compositors: Sam Bachman, Jeffrey ‘Jip’ Jeong
Storyboards: Fred Fassberger
Editor: Sam Bachman
___
This was the first project I art directed during my time with Scholar, and it turned out brilliantly. The brief was to capture the power of using Castrol Oil, a premium lubricant commonly used in supercars, while being aware of the brand’s sensitivities. With the notable concerns around how we acquire oil, the Castrol team wanted to avoid any imagery that could be construed as greenwashing…or explosive.
So how do you capture “power” without showing explosions?
I concepted the idea of an Energy Vortex: a psychedelic manifestation of the feeling you get when you slam the pedal down on your Audi TT; the exhilaration you feel as you blast off to space in a spaceship; that sense of anticipation as you sit at the starting line, waiting for the race to begin.
This was a massive, mixed media production with 2D, 3D and cel animation all working together in tandem to bring our vision to life. We had to animate numerous 3D models - including F1 car which is an actual vehicle that Castrol sponsor - but the surrounding vortex is hand-drawn animation, so we had to create a tailored workflow that let us work on both simultaneously whilst ensuring that the world felt cohesive and that the movement translated well between each shot.
The process involved blocking out the animation in 3D and then cel-animating the vortex over the plates. Once this was coloured, we reflected it off of the objects to ensure our world was seamless. After that, it was a case of finding hand-drawn details - speed lines, dust clouds, streaks of light - and adding them on top, all to emphasise the feeling the product gives the user.
One thing which set out pitch apart from our competitors was that we tried to focus on the humanity of the product. We open on a shot of a racer to give the audience a way into the narrative, pulling them down The Rabbit Hole. We spent a lot of time animating the camera zooms to ensure each shot seamlessly merged into each other, finessing the timing down to the frame.
Despite the challenges of the brief, we created an intense, dynamic animation that hurtles through its runtime: the feeling of speed and power is palpable, and we achieved this by tailoring the animation and the pipeline to this result.
Director: Chioke Nassor
Developed for Television by: Robert Lopez and Kristen Anderson -Lopez
Production Design: Almitra Corey
Animation Director: Alex Bernas
Design: Alex Bernas, Paul Layzell
2D Animation: Alex Bernas, Paul Layzell
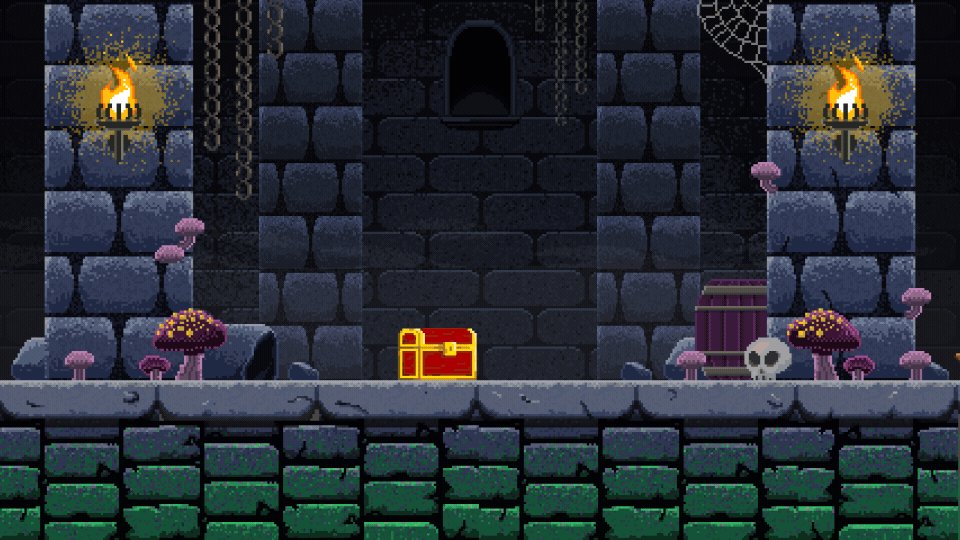
Twentieth Century Fox contacted me, looking for pixel animation in the style of an early 90s video-game for an episode of musical comedy Up Here (2023), created by Robert Lopez and Kristen Anderson-Lopez (Book of Mormon, Avenue Q, Frozen). The concept described an aspiring video game designer, Miguel, going on a mushroom-induced trip, with the character exploring a fantastic, spooky wood, before putting on armour as he describes traumas from his life.
I love pixel art, fantasy and video games so this was a dream. Working with the Production Designer and Showrunner, I designed a medieval Megaman videogame. You see it all over the set as well as occasionally taking up the full screen, with animated elements being applied over the live-action footage as Miguel’s hallucination bleeds into the real world.
They even printed out the Title Screen I designed and made a gameboy out of it (wish they’d given it to me afterwards)
Next up, Fox wanted an animated map of Miguel and the wizard, Cyprian, travelling across New York to link. Using the City’s geography, we peppered it with important locations from the series, trying to tell the series’ story in a single animated insert.
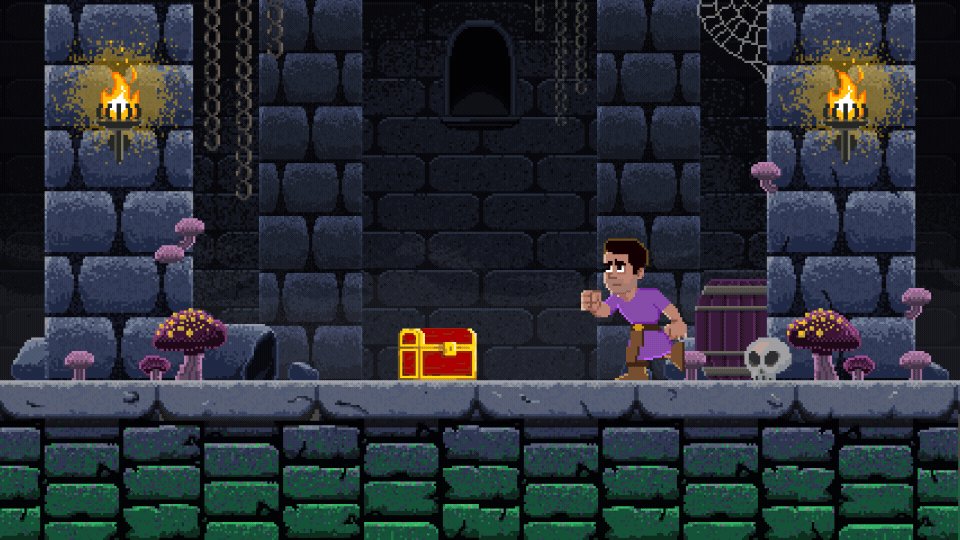
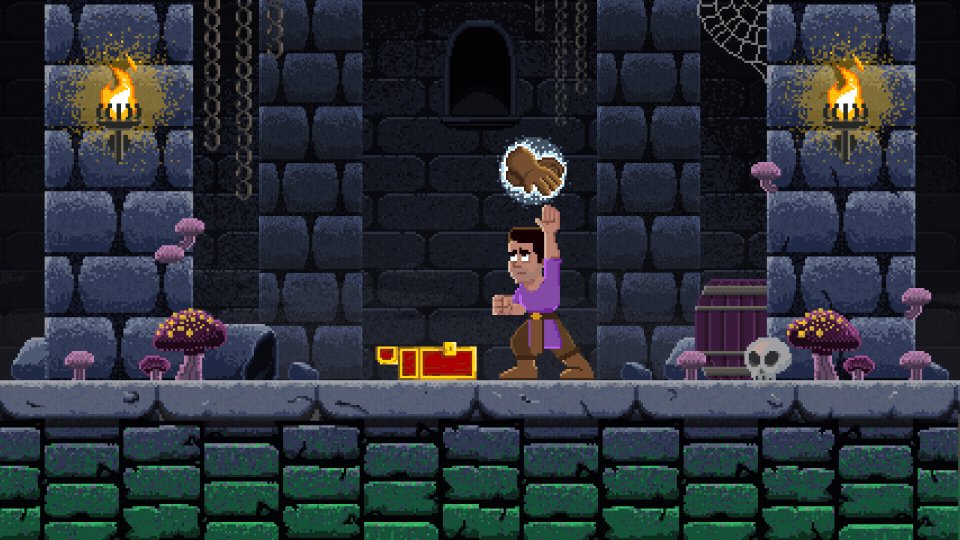
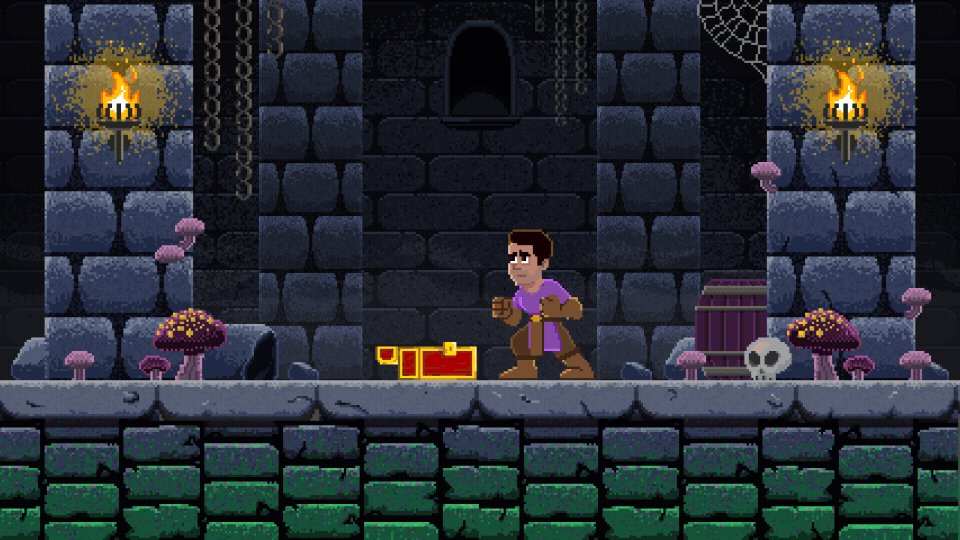
In the next sequence, Miguel dons metaphorical/physical armour as his insecurities are laid out for the audience. The pixellated character runs through a dungeon gathering each piece which is then represented in the live action world. You start to see more-and-more of the video game elements in the real world as his hallucination deepens.
For our designs we had to stick closely to the sketches of the characters’ costumes provided by the Production Designer. After that, we worked hard to capture the right mood and colour palette for the video game: not too scary, but not too bright and cheerful. We settled on a look we described as “Disney Spooky”.
With the character designs locked, I animated each character pixel-by-pixel in photoshop to achieve a suitably retro style of motion.
This was an amazing experience: working for TV rather than on commercials or social media was a much different pipeline. The process was slower with lots of back and forth over how we could cram as much of the narrative into our animation as possible. On top of this I had to organise my work and project files to be able to quickly match the work done on set by the actors as well as by the editors once everything had been shot. I’m stoked with how the moody atmosphere of Miguel’s inner journey was visualised - and hey, it’s not every day that the Academy Award-winning creator of Frozen says they like your work. Pretty cool!
Working for Buck, I was asked to fly up to storyboard directly with AirBnb at their San Francisco headquarters, collaborating with their Art and Creative Directors on this gorgeous series of animations.
On top of storyboarding, my role included reviewing the storyboards and edits that came in from Buck, offer suggestions on how we might improve them and then drawing up the changes - occasionally in a live-edit situation - so we could send the boards back over to Buck to be finessed.
The goal with these adverts is to highlight the benefits of an Airbnb over a hotel in a novel, charming way that delights the audience. While I wasn’t part of the animation team, I lead them down that path with my storyboards: finding humour in small character movements and interactions as well as in the transitions of the background.
As well as my professional work, I’m constantly trying to expand my personal practice, trying out new animation techniques and design styles, teaching myself 3D modelling in Blender, and even using traditional media.
Hey, you made it to the end!
Thank you for taking the time to look through these case studies, I hope you gleaned a little about my process and have a better idea of what I can do for you. I’ve had a blast looking over my old projects and collecting this portfolio together for you, and am humbled by the hundreds of talented artists I’ve had the pleasure of working with. As a little bonus, I’m going to leave my Animation Director Reel and my RCA grad film here. Have a look if you’re curious, and hit me up if you want to make something cool together.
-AB